All information in this case study is based on my own work and does not necessarily represent the views of GRPN. Additionally, for presentation purposes, I have included fictional content, names, and images to illustrate the concepts effectively.
Overview
During my time as a product designer at a discount company, I had the chance to work on a status tracker product for around three months. The goal was to tackle the rise in customer support calls related to product status updates. A status tracker is essential for users as it provides valuable context, alleviating frustrations and anxiety by effectively communicating the progress of a process.
In this role, my responsibilities included research, wireframe and mock-up creation, and the implementation of HTML and CSS for both desktop and mobile web platforms.
The introduction of this tracking tool significantly reduced customer support calls while empowering users to independently track their purchases. This improved the overall customer experience and allowed the company to effectively manage product status updates.
The Problem
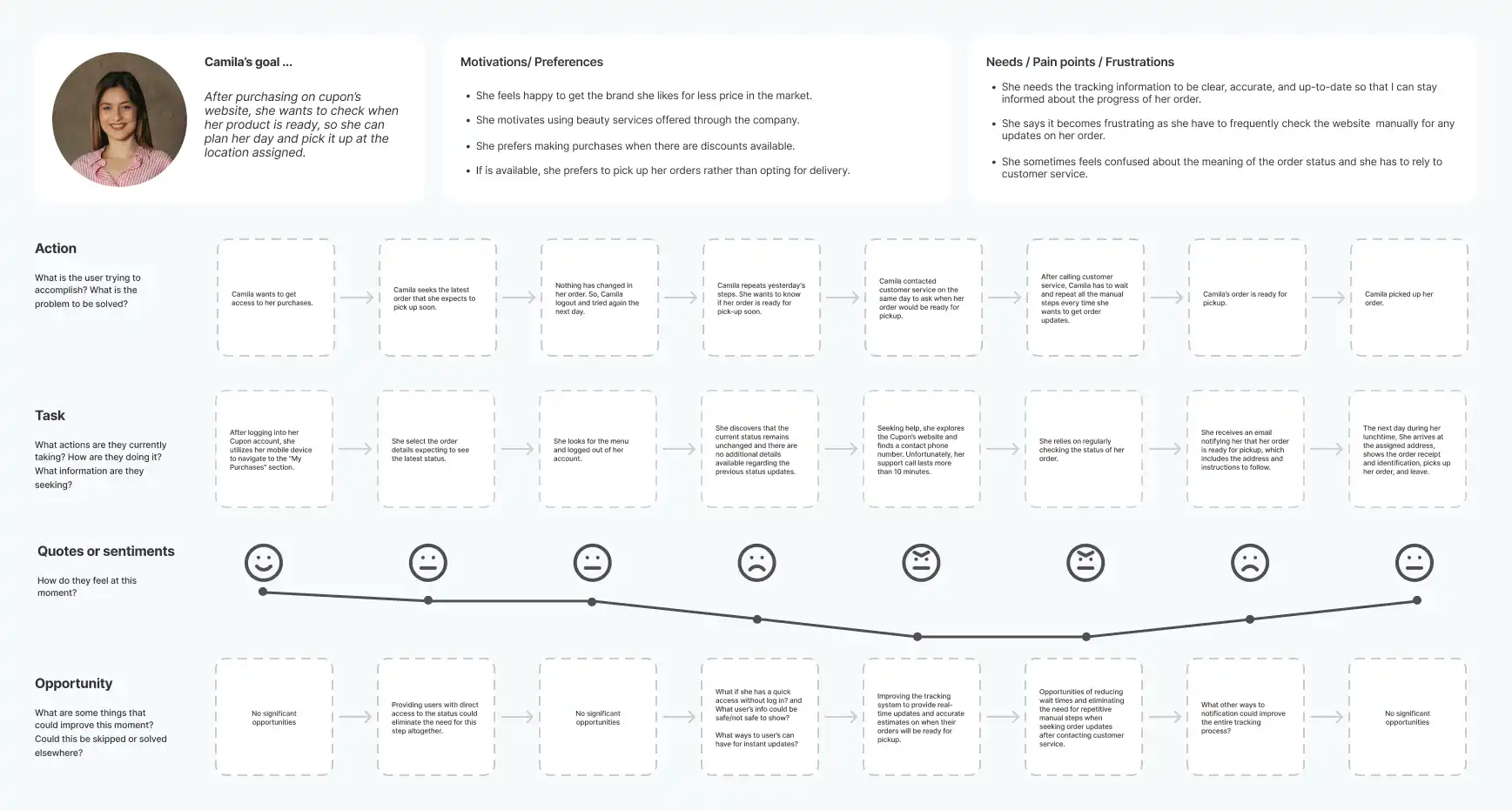
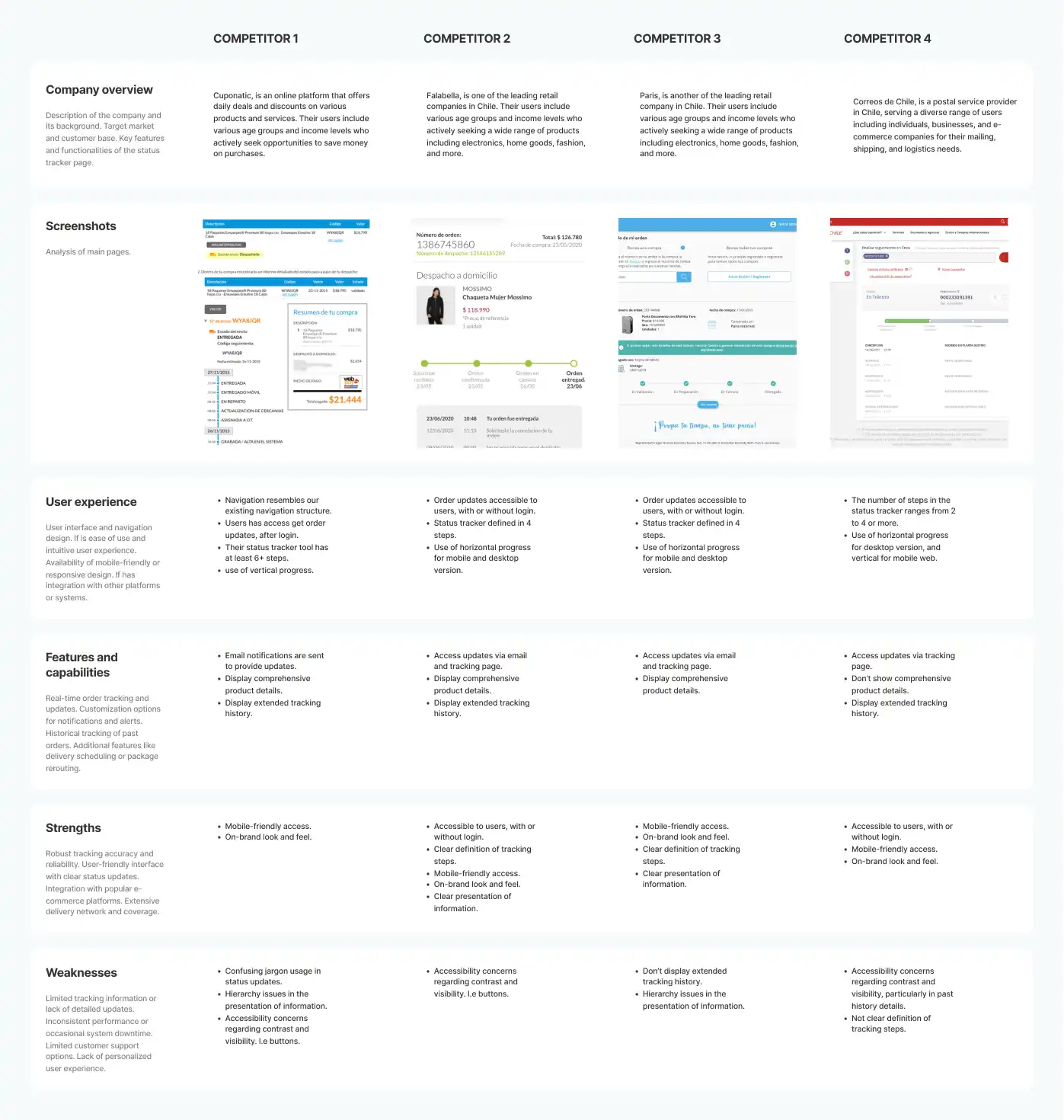
As part of my process and before jumping up on solutions, I used customer support feedback to understand what users’ pains were. It was a way to empathize with them and make connections with the possible solutions I worked on later. Also, I ran a competitive analysis of competitors in Chile to see what solutions they do, seek inspirations, key features, and identify patterns.


The Solution
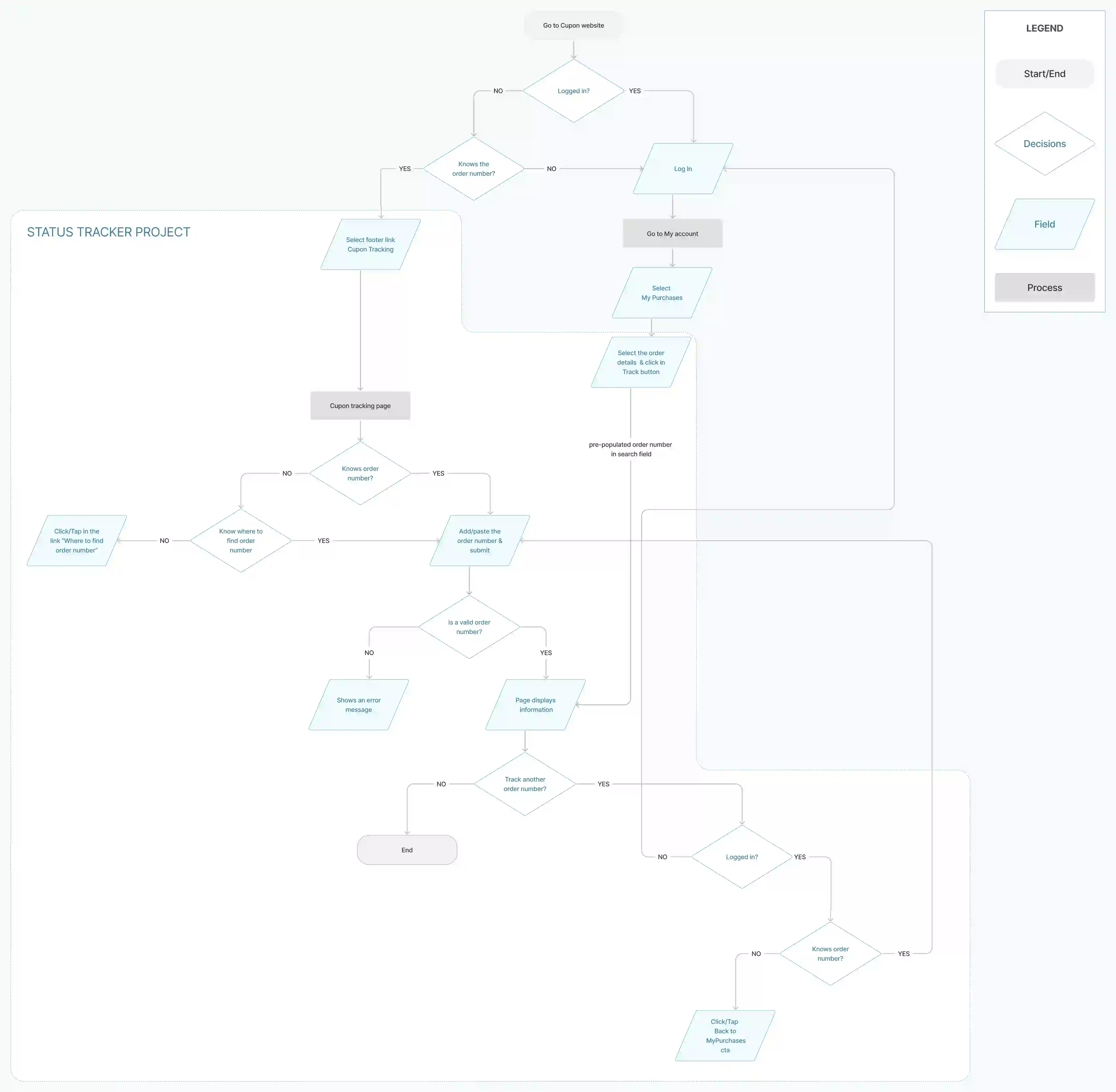
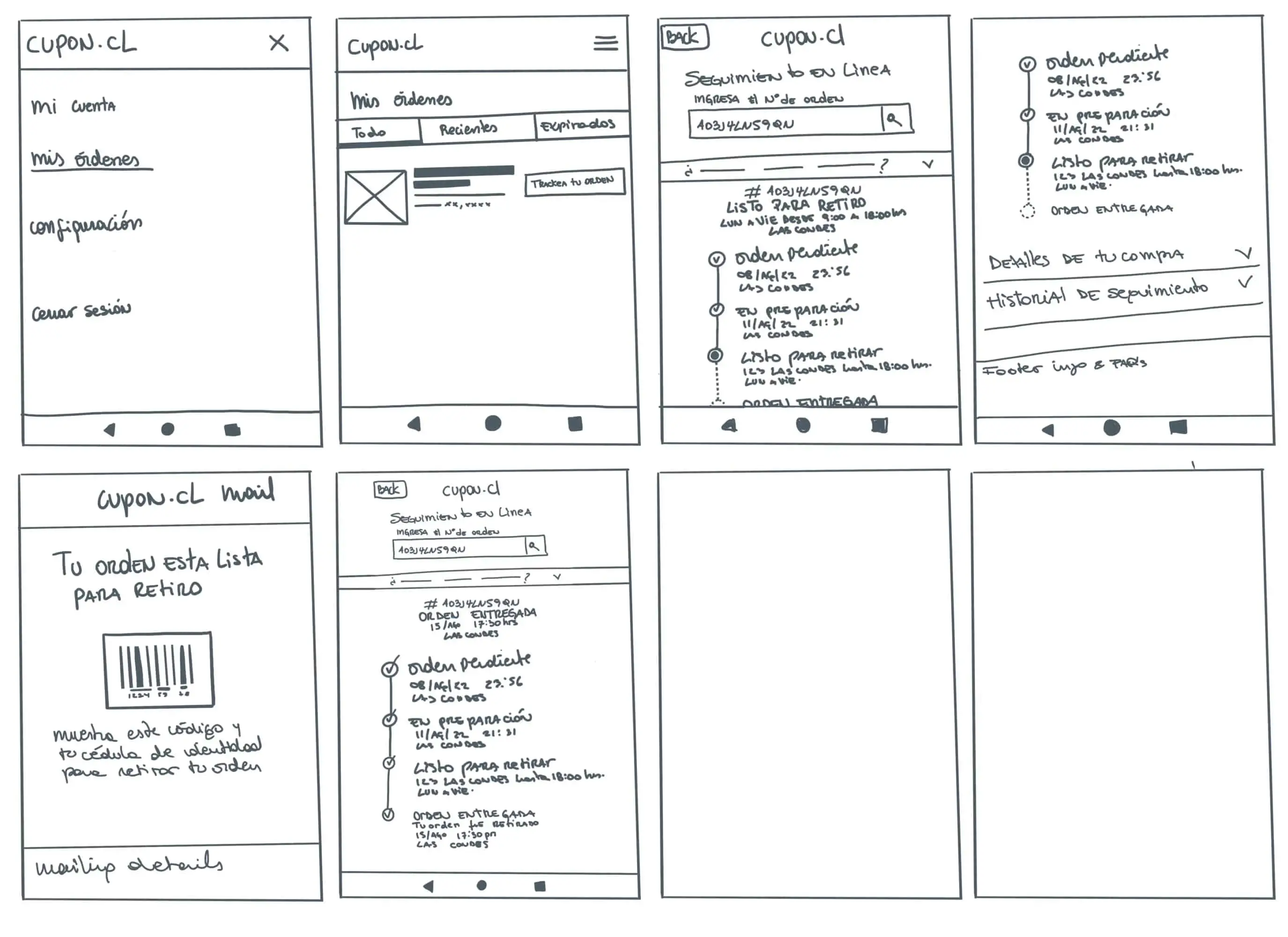
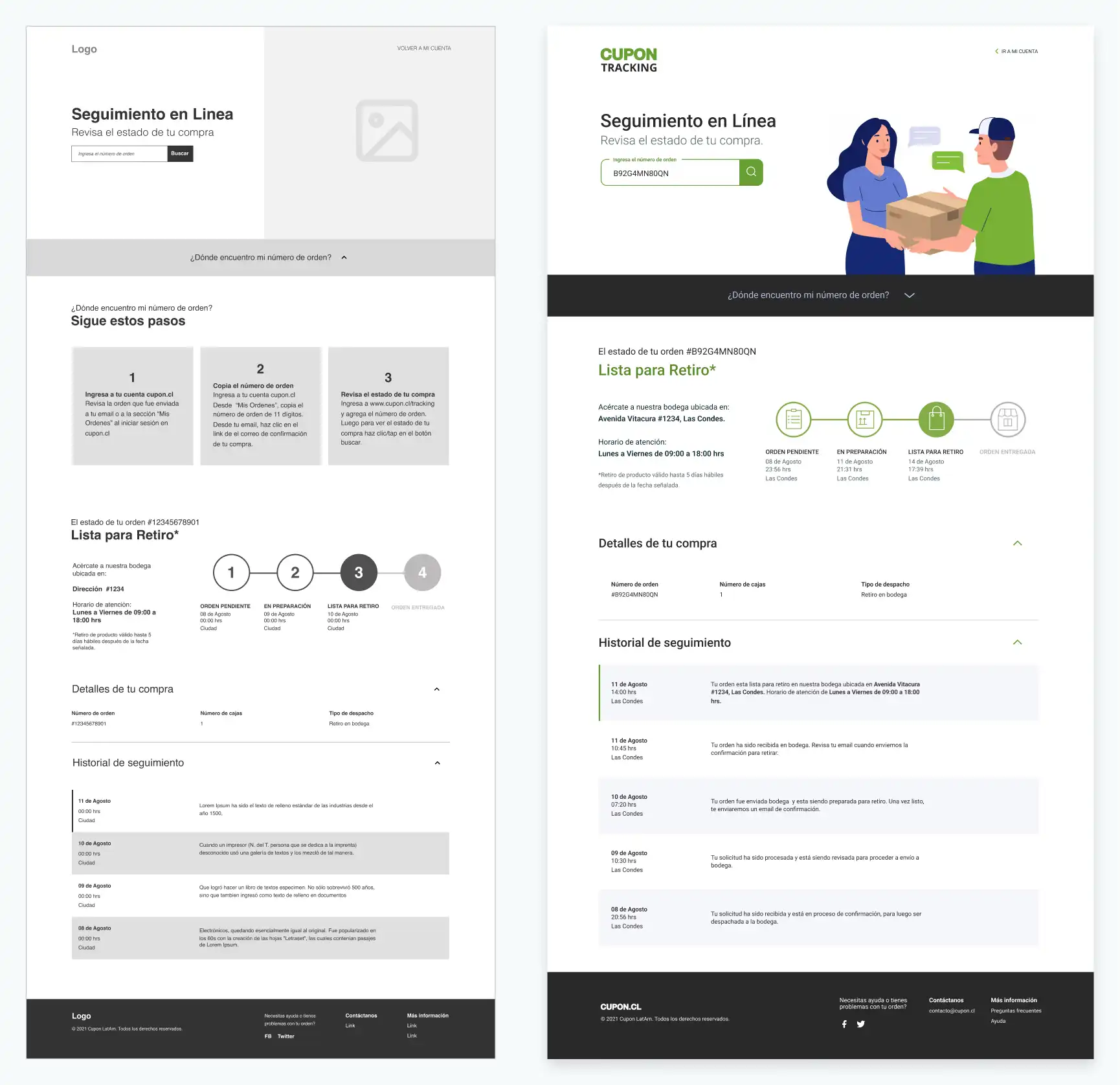
I created low-fidelity wireframes for mobile and desktop flows, considering patterns, user/business needs, and conducting UI testing. Here are my initial ideas, solutions, and the outcomes of the testing process.




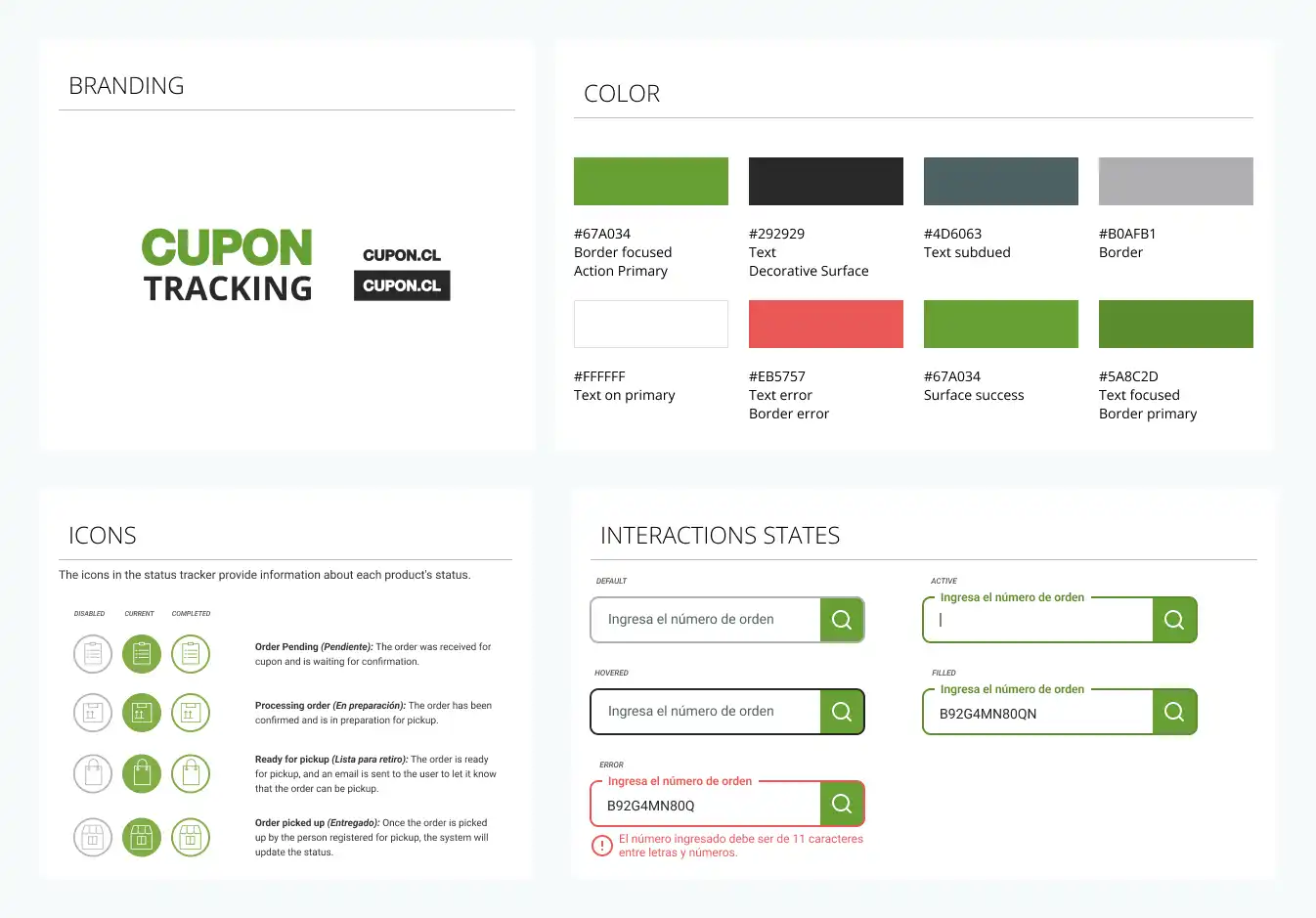
After finalizing the solution, I created mock-ups using a design and prototyping tool, adhering to the brand guidelines to maintain consistency and alignment with the brand identity.
How will I measure the success of my design?
While I haven't finalized the specific metrics, I have developed a measurement plan to assess the success of my design by considering monitoring the following metrics for the solution of the goal.
- As an indicator of conversion rate, It is considered the % of users that successfully completed the task.
- As an indicator of retention, It is considered the number of users that returned to use the status tracker tool for the first time.
- As an indicator of revenue, It is considered if the number of users who rely on customer support is less after launching this new feature.
Outcomes
This project taught me the importance of the status tracker feature for users to have control over their updates. Collaboration and seeking support from various teams were crucial lessons learned. Additionally, implementing such features can greatly improve internal processes within the business.